Virtual Scroll
구현 된 샘플은 여기서 직접 확인이 가능하다.
Virtual Scroll.
무한 스크롤을 통해 화면에 많은 데이터 들을 뿌려주다보면 어느 순간 브라우저가 느려지는걸 느낄 수 있을 것이다. 단순한 데이터라도 몇만개가 넘어가면 브라우저에서 그려주는거 조차 힘들어 지면서 발생 하는 현상이다. 여기에 해당 컨텐츠 아이템들 dom 구조가 간단한거 조차도 아니라면 더욱 심해질 것이라 생각된다.
이럴 때 유용한 것이 가상 스크롤이다. 딱 해당 컨텐츠 영역에 보여지는 데이터만 표출 해주고, 나머지는 dom을 따로 없애주면 무한스크롤을 구현해서 10000만개가 넘는 데이터 라도 자연스럽게 표출이 가능하다(데이터 숫자는 크게 의미가 없어지고, 적어도 dom이 너무 많아 브라우저가 느려지는 현상은 없애준다.) 물론 보여지는 컨텐츠 말고 다른영역에다 임의의 단순 컨텐츠를 채워 넣어, 스크롤 높이는 자연스럽게 표출하여 ux 상으론 똑같이 보여줘야한다(이래서 가상 스크롤이라고 한다).
가상스크롤을 구현하기 위해선 몇가지 조건이 필요하다
- 하나의 아이템 컨텐츠의 높이를 정확히 알아야 한다. grid라도 상관없지만 요점은 row 컨텐츠의 아이템 높이를 알아야 한다는거다
- 전체 아이템 개수를 알아야한다. 그래야지만 y 스크롤 높이를 계산하여, 가상스크롤 구현이 가능하다(이 부분 관련해선 밑에서 추가로 보충함)
구현 아이디어 자체는 간단하다. 설명한대로 컨텐츠 viewport 부분만 아이템을 채우고 그 외엔 그냥 div 같은거 or 패딩을 줘서 스크롤로 내가 어느정도 쯤 위치하고 있는지만 보여질수 있게 만들면 된다.
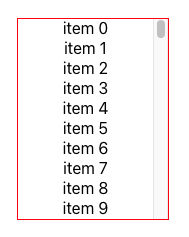
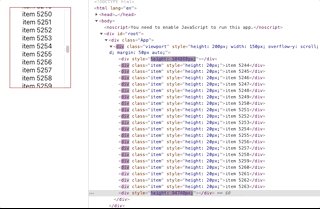
예를들어 아래와 같이 item 들을 나열한 목록이 있다면 이 단순한 아이템들도 10개가 아닌 100000만개쯤 되면 브라우저도 버벅이기 시작한다

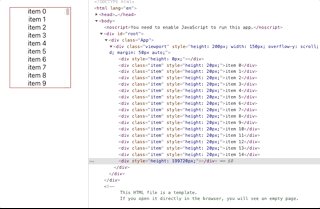
하지만 가상 스크롤을 구현해서 보여지는 영역 외엔 그냥 div로 채워 넣어, 스크롤만 보여주면 가상 스크롤이 완성된다.
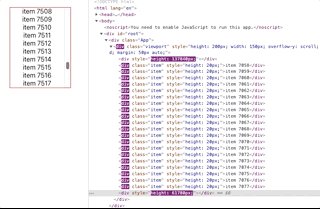
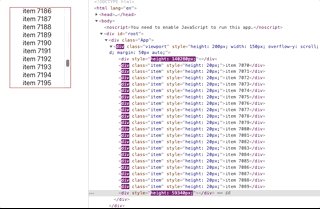
몇만개가 넘는 아이템만 표출 될 수 있지만 오른쪽 실제 dom을 보면 20개 정도 만 표출되고, 그냥 높이 맞추기위한 div 를 위 아래로 둬서 height만 차지하게 되어있다.

위 gif를 보면 보여지는 스크롤 높이, 아이템들은 자연스럽지만 실질적으로 item div 개수는 얼마 안되는 걸 확인 할 수가 있다. 참고로 진짜 딱 화면에 보여지는것만 표출하는게 아니라 위아래로 5~10개쯤 미리 그려놓아서 스크롤 시에 부드럽게 보여지도록 해놓는게 좋다.
다 좋은데 만약 이렇게 만들면 진짜 백엔드에선 서버 터지지 않을까 걱정되긴 한다. 예를들어 그때그때 아이템 목록을 서버로 요청해야 한다면 스크롤만 위아래로 올렷다 내렷다 반복하면 진짜 서버 터질까봐 걱정된다. 따라서 진짜 가상 스크롤을 만들려면 api gateway 같은 걸 미리 구축해 놔서 api 자체를 캐싱하거나 그냥 한번에 미리 받아서 브라우저 상에서 처리하는게 선행되어야 할 것이다.
다른곳은 어떻게 해놧나 몇군데 사이트도 돌아다녀 봣는데 정말 서버에 무리가는걸 줄일려고 그런건지 정말 모든 데이터 개수를 기반으로 가상스크롤 계산해서 구현 해 놓는게 아니라 그냥 어느 정도만 계산해서 무한스크롤 형태로 구현해놓고, 이미 불러온건 그냥 브라우저 메모리에 올리고 더 요청 안하게끔만 만들어져 잇엇다. (이미 불러와진건 정말 화면에 표출되는거 빼곤 dom을 없애버려서 가상스크롤은 구축되어 있엇다)